Cực tính:
</div>
</div>
<div class="item">
<div class="itemTitle">Màu phát quang:</div>
<div class="itemValue">Màu đỏ siêu sáng</div>
</div>
<div class="item">
<div class="itemTitle">Điện áp chuyển tiếp:</div>
<div class="itemValue">1,8-2,5V / đèn led</div>
</div>
<div class="item">
<div class="itemTitle">Chuyển tiếp hiện tại:</div>
<div class="itemValue">10-15mA / lee</div>
</div>
<!-- 交易信息 -->
<!-- <pre>string(17) "Packaging Details"
</pre> -->
<div
class="item 0 5 ">
<div class="itemTitle">Packaging Details:</div>
<div class="itemValue ">EPE+CARTON</div>
</div>
<!-- <pre>string(14) "Supply Ability"
</pre> -->
<div
class="item 0 5 even1">
<div class="itemTitle">Khả năng cung cấp:</div>
<div class="itemValue ">50000 chiếc / ngày</div>
</div>
</div>
<div class="item i-line high1">
<div class="itemTitle">Làm nổi bật:</div>
<div class="itemValue"><h2 style='display: inline-block;font-weight: bold;font-size: 14px;'>bảy đoạn dẫn hiển thị</h2>, <h2 style='display: inline-block;font-weight: bold;font-size: 14px;'>điện năng thấp 7 phân đoạn hiển thị</h2></div>
</div>
<!-- 内容 -->
</section>
<section id="sention2">
<div class="title">Mô tả sản phẩm</div>
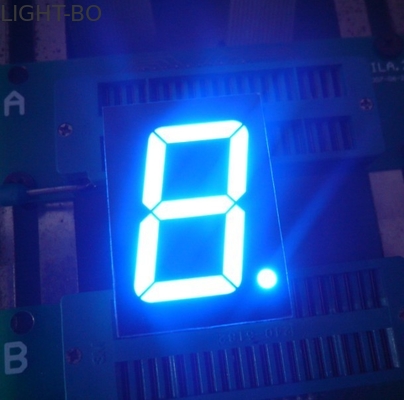
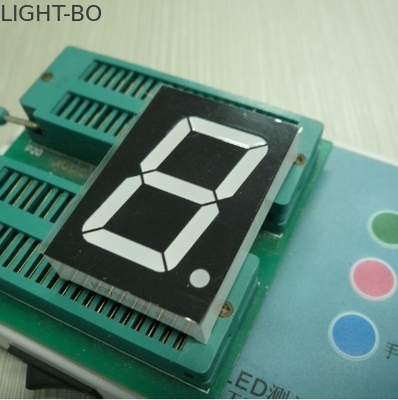
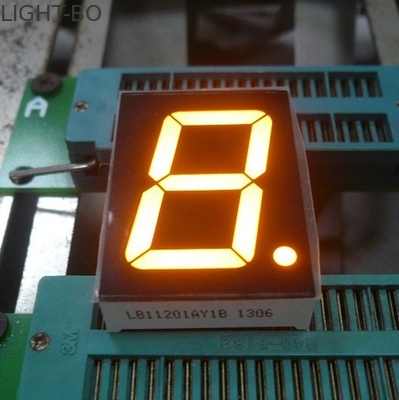
<div class="remark"><body><div> <strong>Siêu sáng màu đỏ duy nhất chữ số 1.2 "7 phân đoạn dẫn hiển thị chung anode cho bảng điều khiển làm mát</strong></span> </div><div></div><div><p></p><ul><li><p></p><ul style=list-style-type:square><li><p> <strong>Chiều cao nhân vật: 1,2 inch (30,6mm)</strong></span> </p></li><li><p> <strong>Kích thước gói: 28,8 x 40,8 x 9 mm</strong></span> </p></li><li><p> <strong>Phát ra màu sắc: siêu đỏ</strong></span> </p></li><li><p> <strong>Cực: Anode chung</strong></span> </p></li><li><p> Được làm bằng các phân đoạn màu trắng và bề mặt màu đen</span> </p></li><li><p> LED màu: siêu sáng đỏ</span> </p></li><li><p> Bước sóng: 620-625nm</span> </p></li><li><p> Cường độ sáng: 50-60mcd</span> </p><ul><li><p> Chuyển tiếp điện áp: 1.8-2.5V / led</span> </p></li><li><p> Chuyển tiếp hiện tại: 10-15mA / lee</span> </p></li></ul></li><li><p> RoHS chỉ thị tuân thủ</span> </p></li><li><p> <strong>Phát ra màu sắc: đỏ, xanh, vàng xanh, xanh lá cây tinh khiết, trắng, <a rel="nofollow" target="_blank"href=https://translate.googleusercontent.com/translate_c?depth=1&rurl=translate.google.com&sl=en&sp=nmt4&tl=vi&u=http://www.hisupplier.com/a-amber/&xid=17259,15700021,15700124,15700149,15700168,15700186,15700191,15700201,15700208&usg=ALkJrhgtbvkJNDStmSVtqM2kdibUU7Pxmw target=_blank title="Nhiều hổ phách">hổ phách</a> , cam, và màu vàng</strong></span> </p></li><li><p></p></li><li><p> <strong><img src=/test/segment-leddisplay.com/photo/pl17867096-remark.jpg style=max-width:650px /><img src=/test/segment-leddisplay.com/photo/pl17867092-remark.jpg style=max-width:650px /></strong> </p></li><li><p> OEM và ODM đơn đặt hàng được chấp nhận</span> </p></li><li><p> Cường độ sáng cao và độ tin cậy</span> </p></li><li><p> Góc nhìn lớn</span> </p></li><li><p> Hiệu suất ổn định</span> </p></li><li><p> Tuổi thọ lâu dài</span> </p></li><li><p> Lắp ráp dễ dàng</span> </p></li><li><p> IC tương thích</span> </p></li><li><p></p></li><li><p> <strong>Các ứng dụng:</strong></span> </p></li><li><p> <strong>thiết bị âm thanh hoặc bảng công cụ, chỉ báo kỹ thuật số và <a rel="nofollow" target="_blank"href=https://translate.googleusercontent.com/translate_c?depth=1&rurl=translate.google.com&sl=en&sp=nmt4&tl=vi&u=http://www.hisupplier.com/a-displays/&xid=17259,15700021,15700124,15700149,15700168,15700186,15700191,15700201,15700208&usg=ALkJrhgX8S5X-iRyxfk4KS5XEFkWm67TRQ target=_blank title="hiển thị">hiển thị</a> số</strong></span> </p></li></ul></li></ul></div></img></div>
</section>
<!-- tag -->
<div class="key_wrap">
<span>Các thẻ:</span> <h2 class="tag_words">
<a href="/buy-low-power-7-segment-display.html" title="màn hình 7 đoạn công suất thấp">màn hình 7 đoạn công suất thấp</a> </h2>
<h2 class="tag_words">
<a href="/buy-seven-segment-led-display.html" title="Màn hình led 7 đoạn">Màn hình led 7 đoạn</a> </h2>
<h2 class="tag_words">
<a href="/buy-7-segment-numeric-display.html" title="màn hình số 7 đoạn">màn hình số 7 đoạn</a> </h2>
</div>
</div>
</div>
</div>
<!-- 相似产品 -->
<div class="product_cont_p_99716">
<div class="p_top_title">
<span>Sản phẩm liên quan</span>
</div>
<div class="simi_swiper">
<div class="item_p_box">
<div class="p_right_box ecer-flex-align">
<div class="p_img image-all">
<a href="/videos-12524496-common-anode-surface-mount-7-segment-display-1-digit-7-segment-display-ultra-bright.html" title="Hiển thị phân đoạn 7 cực dương Anode phổ biến, Hiển thị phân đoạn 1 chữ số 7 cực sáng">
<img class="lazyi" src="/images/load_icon.gif" data-original="/photo/pd26227219-hi_n_th_ph_n_o_n_7_c_c_d_ng_anode_ph_bi_n_hi_n_th_ph_n_o_n_1_ch_s_7_c_c_s_ng.jpg"
alt="Hiển thị phân đoạn 7 cực dương Anode phổ biến, Hiển thị phân đoạn 1 chữ số 7 cực sáng">
</a>
<span class="p_video"><i class="feitian ft-play1"></i></span>
</div>
<div class="p_rr">
<div class=" p_info_title">
<h2 class="product_dis ">
<a class="ecer-ellipsis-n" href="/videos-12524496-common-anode-surface-mount-7-segment-display-1-digit-7-segment-display-ultra-bright.html" title="Hiển thị phân đoạn 7 cực dương Anode phổ biến, Hiển thị phân đoạn 1 chữ số 7 cực sáng">Hiển thị phân đoạn 7 cực dương Anode phổ biến, Hiển thị phân đoạn 1 chữ số 7 cực sáng</a>
</h2>
</div>
<div class="p_pto_btn" onclick='handDialog("{\"pid\":\"12524496\",\"productName\":\"Hi\\u1ec3n th\\u1ecb ph\\u00e2n \\u0111o\\u1ea1n 7 c\\u1ef1c d\\u01b0\\u01a1ng Anode ph\\u1ed5 bi\\u1ebfn, Hi\\u1ec3n th\\u1ecb ph\\u00e2n \\u0111o\\u1ea1n 1 ch\\u1eef s\\u1ed1 7 c\\u1ef1c s\\u00e1ng\",\"productInfo\":[[\"k\\u00edch th\\u01b0\\u1edbc b\\u00ean ngo\\u00e0i\",\"12,7*19*8(mm)\"],[\"ph\\u00e2n c\\u1ef1c\",\"Anode chung\"],[\"m\\u00e0u ph\\u00e1t quang\",\"m\\u00e0u \\u0111\\u1ecf c\\u1ef1c t\\u01b0\\u01a1i\"]],\"subject\":\"Xin vui l\\u00f2ng g\\u1eedi cho t\\u00f4i bi\\u1ebft th\\u00eam th\\u00f4ng tin c\\u1ee7a b\\u1ea1n\",\"productImg\":\"\\/photo\\/pc26227219-common_anode_surface_mount_7_segment_display_1_digit_7_segment_display_ultra_bright.jpg\"}")'>
<!--<i class="feitian ft-contact2"></i>-->
<span> Nhận được giá tốt nhất</span>
</div>
</div>
</div>
</div>
<div class="item_p_box">
<div class="p_right_box ecer-flex-align">
<div class="p_img image-all">
<a href="/videos-12521572-easy-assembly-2-digit-7-segment-led-display-seven-segment-led-display-ultra-bright-white.html" title="Dễ dàng lắp ráp 2 chữ số 7 Hiển thị Led phân đoạn, Màn hình Led bảy phân đoạn Siêu sáng trắng">
<img class="lazyi" src="/images/load_icon.gif" data-original="/photo/pd26215083-d_d_ng_l_p_r_p_2_ch_s_7_hi_n_th_led_ph_n_o_n_m_n_h_nh_led_b_y_ph_n_o_n_si_u_s_ng_tr_ng.jpg"
alt="Dễ dàng lắp ráp 2 chữ số 7 Hiển thị Led phân đoạn, Màn hình Led bảy phân đoạn Siêu sáng trắng">
</a>
<span class="p_video"><i class="feitian ft-play1"></i></span>
</div>
<div class="p_rr">
<div class=" p_info_title">
<h2 class="product_dis ">
<a class="ecer-ellipsis-n" href="/videos-12521572-easy-assembly-2-digit-7-segment-led-display-seven-segment-led-display-ultra-bright-white.html" title="Dễ dàng lắp ráp 2 chữ số 7 Hiển thị Led phân đoạn, Màn hình Led bảy phân đoạn Siêu sáng trắng">Dễ dàng lắp ráp 2 chữ số 7 Hiển thị Led phân đoạn, Màn hình Led bảy phân đoạn Siêu sáng trắng</a>
</h2>
</div>
<div class="p_pto_btn" onclick='handDialog("{\"pid\":\"12521572\",\"productName\":\"D\\u1ec5 d\\u00e0ng l\\u1eafp r\\u00e1p 2 ch\\u1eef s\\u1ed1 7 Hi\\u1ec3n th\\u1ecb Led ph\\u00e2n \\u0111o\\u1ea1n, M\\u00e0n h\\u00ecnh Led b\\u1ea3y ph\\u00e2n \\u0111o\\u1ea1n Si\\u00eau s\\u00e1ng tr\\u1eafng\",\"productInfo\":[[\"Chi\\u1ec1u cao nh\\u00e2n v\\u1eadt\",\"14,2mm (0,56 ")\"],[\"B\\u00ean ngo\\u00e0i k\\u00edch th\\u01b0\\u1edbc\",\"25x19x8mm\"],[\"Ph\\u00e1t ra m\\u00e0u s\\u1eafc\",\"Si\\u00eau tr\\u1eafng\"],[\"C\\u1ef1c t\\u00ednh\",\"C\\u1ef1c d\\u01b0\\u01a1ng chung\"]],\"subject\":\"Xin vui l\\u00f2ng g\\u1eedi gi\\u00e1 c\\u1ee7a b\\u1ea1n\",\"productImg\":\"\\/photo\\/pc26215083-easy_assembly_2_digit_7_segment_led_display_seven_segment_led_display_ultra_bright_white.jpg\"}")'>
<!--<i class="feitian ft-contact2"></i>-->
<span> Nhận được giá tốt nhất</span>
</div>
</div>
</div>
</div>
<div class="item_p_box">
<div class="p_right_box ecer-flex-align">
<div class="p_img image-all">
<a href="/videos-11648296-small-size-8mm-6-digit-7-segment-led-display-0-31inch-for-tempearture-indicator.html" title="Kích thước nhỏ 8 mm 6 chữ số 7 Màn hình Led hiển thị 0,31 inch cho chỉ báo nhiệt độ">
<img class="lazyi" src="/images/load_icon.gif" data-original="/photo/pd22746907-k_ch_th_c_nh_8_mm_6_ch_s_7_m_n_h_nh_led_hi_n_th_0_31_inch_cho_ch_b_o_nhi_t.jpg"
alt="Kích thước nhỏ 8 mm 6 chữ số 7 Màn hình Led hiển thị 0,31 inch cho chỉ báo nhiệt độ">
</a>
<span class="p_video"><i class="feitian ft-play1"></i></span>
</div>
<div class="p_rr">
<div class=" p_info_title">
<h2 class="product_dis ">
<a class="ecer-ellipsis-n" href="/videos-11648296-small-size-8mm-6-digit-7-segment-led-display-0-31inch-for-tempearture-indicator.html" title="Kích thước nhỏ 8 mm 6 chữ số 7 Màn hình Led hiển thị 0,31 inch cho chỉ báo nhiệt độ">Kích thước nhỏ 8 mm 6 chữ số 7 Màn hình Led hiển thị 0,31 inch cho chỉ báo nhiệt độ</a>
</h2>
</div>
<div class="p_pto_btn" onclick='handDialog("{\"pid\":\"11648296\",\"productName\":\"K\\u00edch th\\u01b0\\u1edbc nh\\u1ecf 8 mm 6 ch\\u1eef s\\u1ed1 7 M\\u00e0n h\\u00ecnh Led hi\\u1ec3n th\\u1ecb 0,31 inch cho ch\\u1ec9 b\\u00e1o nhi\\u1ec7t \\u0111\\u1ed9\",\"productInfo\":[[\"K\\u00edch th\\u01b0\\u1edbc g\\u00f3i\",\"40 * 12,5 * 6,25mm\"],[\"Chi\\u1ec1u cao nh\\u00e2n v\\u1eadt\",\"0,31 inch (8 mm)\"],[\"C\\u1ef1c t\\u00ednh\",\"C\\u1ef1c d\\u01b0\\u01a1ng chung\"],[\"Ph\\u00e1t ra m\\u00e0u s\\u1eafc\",\"M\\u00e0u \\u0111\\u1ecf si\\u00eau s\\u00e1ng\"]],\"subject\":\"Xin vui l\\u00f2ng g\\u1eedi cho t\\u00f4i gi\\u00e1 FOB\",\"productImg\":\"\\/photo\\/pc22746907-small_size_8mm_6_digit_7_segment_led_display_0_31inch_for_tempearture_indicator.jpg\"}")'>
<!--<i class="feitian ft-contact2"></i>-->
<span> Nhận được giá tốt nhất</span>
</div>
</div>
</div>
</div>
<div class="item_p_box">
<div class="p_right_box ecer-flex-align">
<div class="p_img image-all">
<a href="/videos-9569494-oem-odm-4-digit-seven-segment-display-with-cmos-itl-circuit.html" title="OEM / ODM 4 chữ số Bảy phân đoạn hiển thị với mạch CMOS ITL">
<img class="lazyi" src="/images/load_icon.gif" data-original="/photo/pd15507214-oem_odm_4_ch_s_b_y_ph_n_o_n_hi_n_th_v_i_m_ch_cmos_itl.jpg"
alt="OEM / ODM 4 chữ số Bảy phân đoạn hiển thị với mạch CMOS ITL">
</a>
<span class="p_video"><i class="feitian ft-play1"></i></span>
</div>
<div class="p_rr">
<div class=" p_info_title">
<h2 class="product_dis ">
<a class="ecer-ellipsis-n" href="/videos-9569494-oem-odm-4-digit-seven-segment-display-with-cmos-itl-circuit.html" title="OEM / ODM 4 chữ số Bảy phân đoạn hiển thị với mạch CMOS ITL">OEM / ODM 4 chữ số Bảy phân đoạn hiển thị với mạch CMOS ITL</a>
</h2>
</div>
<div class="p_pto_btn" onclick='handDialog("{\"pid\":\"9569494\",\"productName\":\"OEM \\/ ODM 4 ch\\u1eef s\\u1ed1 B\\u1ea3y ph\\u00e2n \\u0111o\\u1ea1n hi\\u1ec3n th\\u1ecb v\\u1edbi m\\u1ea1ch CMOS ITL\",\"productInfo\":[[\"Ngu\\u1ed3n g\\u1ed1c\",\"Shenzhen, Trung Qu\\u1ed1c\"],[\"H\\u00e0ng hi\\u1ec7u\",\"LIGHT-BO\"],[\"Ch\\u1ee9ng nh\\u1eadn\",\"SGS\"],[\"S\\u1ed1 m\\u00f4 h\\u00ecnh\",\"LB40551LRYJ-S\"]],\"subject\":\"T\\u00f4i quan t\\u00e2m \\u0111\\u1ebfn b\\u1ea1n\",\"productImg\":\"\\/photo\\/pc15507214-oem_odm_4_digit_seven_segment_display_with_cmos_itl_circuit.jpg\"}")'>
<!--<i class="feitian ft-contact2"></i>-->
<span> Nhận được giá tốt nhất</span>
</div>
</div>
</div>
</div>
<div class="item_p_box">
<div class="p_right_box ecer-flex-align">
<div class="p_img image-all">
<a href="/videos-12563663-one-digit-graphics-7-segment-led-display-full-color-indoor-rohs-ce-approved.html" title="Đồ họa một chữ số 7 Màn hình LED hiển thị đầy đủ Màu sắc trong nhà RoHS CE được phê duyệt">
<img class="lazyi" src="/images/load_icon.gif" data-original="/photo/pd26384988-h_a_m_t_ch_s_7_m_n_h_nh_led_hi_n_th_y_m_u_s_c_trong_nh_rohs_ce_c_ph_duy_t.jpg"
alt="Đồ họa một chữ số 7 Màn hình LED hiển thị đầy đủ Màu sắc trong nhà RoHS CE được phê duyệt">
</a>
<span class="p_video"><i class="feitian ft-play1"></i></span>
</div>
<div class="p_rr">
<div class=" p_info_title">
<h2 class="product_dis ">
<a class="ecer-ellipsis-n" href="/videos-12563663-one-digit-graphics-7-segment-led-display-full-color-indoor-rohs-ce-approved.html" title="Đồ họa một chữ số 7 Màn hình LED hiển thị đầy đủ Màu sắc trong nhà RoHS CE được phê duyệt">Đồ họa một chữ số 7 Màn hình LED hiển thị đầy đủ Màu sắc trong nhà RoHS CE được phê duyệt</a>
</h2>
</div>
<div class="p_pto_btn" onclick='handDialog("{\"pid\":\"12563663\",\"productName\":\"\\u0110\\u1ed3 h\\u1ecda m\\u1ed9t ch\\u1eef s\\u1ed1 7 M\\u00e0n h\\u00ecnh LED hi\\u1ec3n th\\u1ecb \\u0111\\u1ea7y \\u0111\\u1ee7 M\\u00e0u s\\u1eafc trong nh\\u00e0 RoHS CE \\u0111\\u01b0\\u1ee3c ph\\u00ea duy\\u1ec7t\",\"productInfo\":[[\"T\\u00ean\",\"M\\u00e0n h\\u00ecnh LED 7 ch\\u1eef s\\u1ed1 \\u0111\\u1ed3 h\\u1ecda 7 ch\\u1eef s\\u1ed1\"],[\"t\\u00ednh n\\u0103ng\",\"Nh\\u1ecf v\\u00e0 nh\\u1eb9, 1 ch\\u1eef s\\u1ed1\"],[\"D\\u1ecbch v\\u1ee5\",\"OEM\\/ODM\"],[\"M\\u00e0u\",\"\\u0110\\u1ea7y \\u0111\\u1ee7 m\\u00e0u s\\u1eafc\"]],\"subject\":\"Xin vui l\\u00f2ng g\\u1eedi cho t\\u00f4i bi\\u1ebft th\\u00eam th\\u00f4ng tin c\\u1ee7a b\\u1ea1n\",\"productImg\":\"\\/photo\\/pc26384988-one_digit_graphics_7_segment_led_display_full_color_indoor_rohs_ce_approved.jpg\"}")'>
<!--<i class="feitian ft-contact2"></i>-->
<span> Nhận được giá tốt nhất</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div></div>
<div data-footer='footer'>
<footer class="foter_99717">
<div class="ecer-main-w ecer-flex footer-main">
<div class="company-info">
<div class="item-title">Liên hệ với chúng tôi</div>
<div class="company-name">Shenzhen Guangzhibao Technology Co., Ltd.</div>
<div class="footer_emial">
<div class="footer_emial_title">Email</div>
<div class="footer_emial_content"><a href="mailto:lightbo2@lightbo.cn"
title="lightbo2@lightbo.cn"><i class="feitian ft-contact2"></i> lightbo2@lightbo.cn</a></div>
</div>
<div class="work-time">
<div class="work-time_title">Thời gian làm việc</div>
<div class="work-time_content">9:00-18:00</div>
</div>
</div>
<div class="ecer-flex ecer-flex-col about">
<div class="item-title">Liên kết nhanh</div>
<a href="/aboutus.html" title="Về chúng tôi">Về chúng tôi</a>
<a href="/products.html" title="các sản phẩm">các sản phẩm</a>
<a href="/news.html" title="Blog">Blog</a>
<a href="/cases.html" title="giải pháp">giải pháp</a>
<a href="/contactus.html" title="liên hệ">Liên hệ với chúng tôi</a>
</div>
<div class="ecer-flex ecer-flex-col products">
<div class="item-title">Địa chỉ của tôi</div>
<div class="link" style="margin-top: 0;">
<div>địa chỉ công ty</div>
<div>Phòng 308,3/F, Tòa nhà 1, Tòa nhà nghiên cứu và phát triển Baiyang, số 5298, đường Shahe West, đường XILI, quận NANSHAN, Shenzhen</div>
</div>
<div class="link" style="margin-top: 0;">
<div>Địa chỉ nhà máy</div>
<div>2F, Tòa nhà 6, Công viên công nghiệp LIHE, số 1055 đường SONGBAI, XILI, NANSHAN, SHENZHEN</div>
</div>
<div class="link">
<div>Điện thoại</div>
<div>86-755-83983496</div>
</div>
<div class="ecer-social-contact">
<a target="_blank" href="https://api.whatsapp.com/send?phone=8618320538436"
title="8618320538436" style="color:rgb(0, 217, 95);" class="icon feitian ft-whatsapp1"></a>
<a target="_blank" href="skype:lightbo2?call" style="color:rgb(0, 183, 240);"title="lightbo2"
class="icon feitian ft-skype1"></a>
<div class="lists_item">
<span class="icon feitian ft-wechat1" style="color:rgb(0, 217, 95);">
<div class="contact_box ecer-flex">
<div class="triangle"></div>
<div class="image_box ecer-flex ecer-flex-col">
<img src="/photo/cd198808422-shenzhen_guangzhibao_technology_co_ltd.jpg" alt="WeChat" />
WU18320538436
</div>
</div>
</span>
</div>
<a href="https://www.facebook.com/segmentleddisplay/" title="Shenzhen Guangzhibao Technology Co., Ltd. Facebook" style="color:rgb(51, 127, 255) ;" class="feitian ft-facebook1" target="_blank"></a>
<a href="https://www.linkedin.com/company/shenzhen-guangzhibao-technology-co-ltd-/" class="feitian ft-linkedin1" style="color: rgb(216, 45, 126)" title="Shenzhen Guangzhibao Technology Co., Ltd. LinkedIn" target="_blank"
rel="nofollow"></a>
<a href="https://www.youtube.com/channel/UCryBIWTSo-Mws-Fla_2Siaw" title="Shenzhen Guangzhibao Technology Co., Ltd. Youtube" target="_blank" style="color:rgb(255, 48, 0);" class="feitian ft-youtube1"></a>
</div>
</div>
</div>
<div class="copyright">
<div class="container_info">
<div class="ecer-flex" style="color: #646464;"> <a href="/privacy.html"
title="Trung Quốc Shenzhen Guangzhibao Technology Co., Ltd. Chính sách bảo mật">Chính sách bảo mật</a> |
<a href="/sitemap.html" title="Sơ đồ trang web">Sơ đồ trang web</a>
</div>
Trung Quốc tốt
Chất lượng Màn hình LED 7 phân đoạn Nhà cung cấp. -2026 Shenzhen Guangzhibao Technology Co., Ltd. Tất cả.
Tất cả quyền được bảo lưu.
</div>
</div>
<!-- 右侧社交列表 -->
<div class="right_contact_lists_99715">
<!-- whatsapp -->
<div class="item">
<a href="https://api.whatsapp.com/send?phone=8618320538436"
title="8618320538436" target="_blank" rel="noopener">
<span class="feitian ft-whatsapp1" style="color: #4DC247"></span>
<span class="feitian ft-whatsapp1" style="color: #4DC247"></span>
</a>
</div>
<!-- email -->
<div class="item">
<a href="mailto:lightbo2@lightbo.cn" title="lightbo2@lightbo.cn">
<span class="feitian ft-mail2" style="color:rgb(106, 176, 76);"></span>
<span class="feitian ft-mail2" style="color:rgb(106, 176, 76);"></span>
</a>
</div>
<!-- wechat -->
<div class="item">
<div class="wechat-box">
<div class="icon-wrap">
<span class="feitian ft-wechat1" title=" wechat"></span>
<span class="feitian ft-wechat1" title=" wechat"></span>
</div>
<div class="wechat_img">
<div>
<span>WU18320538436</span>
<img src="/photo/cd198808422-shenzhen_guangzhibao_technology_co_ltd.jpg">
</div>
</div>
</div>
</div>
<!-- tiktok-->
<!-- facebook -->
<div class="item">
<a href="https://www.facebook.com/segmentleddisplay/" title="Facebook" target="_blank" rel="noopener" title=""><span
class="feitian ft-facebook1" style="color: #1877F2;"></span><span class="feitian ft-facebook1"
style="color: #1877F2;"></span></a>
</div>
<div class="item">
<a title="youtube" href="https://www.youtube.com/channel/UCryBIWTSo-Mws-Fla_2Siaw" target="_blank" rel="noopener" title=""><span
class="feitian ft-youtube1" style="color: #FF0000;"></span><span class="feitian ft-youtube1"
style="color: #FF0000;"></span></a>
</div>
</div>
</footer></div>
<script type='text/javascript' src='/js/jquery.1.12.4.js'></script>
<script type='text/javascript' src='/photo/segment-leddisplay/sitetpl/style/common.js?ver=1761026524'></script><script type="text/javascript"> (function() {var e = document.createElement('script'); e.type = 'text/javascript'; e.async = true; e.src = '/stats.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s); })(); </script><noscript><img style="display:none" src="/stats.php" width=0 height=0 rel="nofollow"/></noscript>
<!-- Global site tag (gtag.js) - Google AdWords: 834150796 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-834150796"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-834150796', {cookie_flags: "SameSite=None;Secure"});
gtag('config', 'UA-110122369-11', {cookie_flags: "SameSite=None;Secure"});
</script>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(95995509, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/95995509" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter --><!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-11479324710"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-11479324710', {cookie_flags: "SameSite=None;Secure"});
</script>
<script type="text/javascript" src="/js/guidecommon.js"></script>
<script type="text/javascript" src="/js/webimV3.js"></script>
<script type="text/javascript">
/*<![CDATA[*/
var htmlContent = `
<div class="consent__cookie">
<div class="consent__cookie_bg"></div>
<div class="consent__cookie_rel">
<div class="consent__close" onclick="allConsentNotGranted()">
<svg t="1709102891149" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3596" xmlns:xlink="http://www.w3.org/1999/xlink" width="32" height="32">
<path d="M783.36 195.2L512 466.56 240.64 195.2a32 32 0 0 0-45.44 45.44L466.56 512l-271.36 271.36a32 32 0 0 0 45.44 45.44L512 557.44l271.36 271.36a32 32 0 0 0 45.44-45.44L557.44 512l271.36-271.36a32 32 0 0 0-45.44-45.44z" fill="#2C2C2C" p-id="3597"></path>
</svg>
</div>
<div class="consent__cookie_box">
<div class="consent__warm">Chào mừng đến segment-leddisplay.com</div>
<div class="consent__title">segment-leddisplay.com yêu cầu sự đồng ý của bạn để sử dụng dữ liệu cá nhân của bạn để:</div>
<div class="consent__itxt"><i><svg t="1707012116255" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="11708" xmlns:xlink="http://www.w3.org/1999/xlink" width="20" height="20">
<path d="M768 890.88H256a90.88 90.88 0 0 1-81.28-50.56 94.08 94.08 0 0 1 7.04-99.2A412.16 412.16 0 0 1 421.12 576a231.68 231.68 0 1 1 181.76 0 412.16 412.16 0 0 1 241.92 163.2 94.08 94.08 0 0 1 7.04 99.2 90.88 90.88 0 0 1-83.84 52.48zM512 631.68a344.96 344.96 0 0 0-280.96 146.56 30.08 30.08 0 0 0 0 32.64 26.88 26.88 0 0 0 24.32 16H768a26.88 26.88 0 0 0 24.32-16 30.08 30.08 0 0 0 0-32.64A344.96 344.96 0 0 0 512 631.68z m0-434.56a167.68 167.68 0 1 0 167.68 167.68A167.68 167.68 0 0 0 512 197.12z" p-id="11709"></path>
</svg></i>Quảng cáo và nội dung cá nhân, đo lường quảng cáo và nội dung, nghiên cứu đối tượng và phát triển dịch vụ</div>
<div class="consent__itxt"><i><svg t="1709102557526" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2631" xmlns:xlink="http://www.w3.org/1999/xlink" width="20" height="20">
<path d="M876.8 320H665.6c-70.4 0-128 57.6-128 128v358.4c0 70.4 57.6 128 128 128h211.2c70.4 0 128-57.6 128-128V448c0-70.4-57.6-128-128-128z m-211.2 64h211.2c32 0 64 25.6 64 64v320H608V448c0-38.4 25.6-64 57.6-64z m211.2 480H665.6c-25.6 0-44.8-12.8-57.6-38.4h320c-6.4 25.6-25.6 38.4-51.2 38.4z" p-id="2632"></path>
<path d="M499.2 704c0-19.2-12.8-32-32-32H140.8c-19.2 0-38.4-19.2-38.4-38.4V224c0-19.2 19.2-32 38.4-32H768c19.2 0 38.4 19.2 38.4 38.4v38.4c0 19.2 12.8 32 32 32s32-12.8 32-32V224c0-51.2-44.8-96-102.4-96H140.8c-57.6 0-102.4 44.8-102.4 96v409.6c0 57.6 44.8 102.4 102.4 102.4h326.4c25.6 0 32-19.2 32-32z m0 64H326.4c-19.2 0-32 12.8-32 32s12.8 32 32 32h166.4c19.2 0 32-12.8 32-32s-12.8-32-25.6-32z" p-id="2633"></path>
</svg></i>Lưu trữ và/hoặc truy cập thông tin trên thiết bị</div>
<div class="consent__txt">Dữ liệu cá nhân của bạn sẽ được xử lý và thông tin từ thiết bị của bạn (cookie, nhận dạng duy nhất và dữ liệu thiết bị khác) có thể được lưu trữ bởi:truy cập và chia sẻ với 135 nhà cung cấp TCF và 65 đối tác quảng cáo, hoặc được sử dụng cụ thể bởi trang web hoặc ứng dụng này.</div>
<div class="consent__txt">Một số nhà cung cấp có thể xử lý dữ liệu cá nhân của bạn trên cơ sở lợi ích hợp pháp, mà bạn có thể phản đối bằng cách không đồng ý. Liên hệ với dịch vụ khách hàng nền tảng của chúng tôi, bạn cũng có thể rút lại sự đồng ý của mình.</div>
</div>
<div class="consent__btns">
<span class="consent__btn" onclick="allConsentGranted()">Sự đồng ý</span>
<span class="consent__btn empty" onclick="allConsentNotGranted()">Không đồng ý.</span>
</div>
</div>
</div>
`;
var newElement = document.createElement('div');
newElement.innerHTML = htmlContent;
document.body.appendChild(newElement);
var consent__cookie = {
init:function(){},
open:function(){
document.querySelector('.consent__cookie').className = 'consent__cookie open';
document.body.style.overflow = 'hidden';
},
close:function(){
document.querySelector('.consent__cookie').className = 'consent__cookie';
document.body.style.overflow = '';
}
};
/*]]>*/
</script>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "Product",
"@id": "10347378",
"name": "Warning: preg_replace_callback(): Requires argument 2, 'cleanGoogleLink', to be a valid callback in /data/www/libs/myt/tran/google4vps.php on line 263\nMàn hình LED 1,2 inch chữ số đơn 7 inch cho bảng điều khiển làm mát",
"description": "Warning: preg_replace_callback(): Requires argument 2, 'cleanGoogleLink', to be a valid callback in /data/www/libs/myt/tran/google4vps.php on line 263\nMàn hình LED 1,2 inch chữ số đơn 7 inch cho bảng điều khiển làm mát, Tìm Chi tiết đầy đủ về Warning: preg_replace_callback(): Requires argument 2, 'cleanGoogleLink', to be a valid callback in /data/www/libs/myt/tran/google4vps.php on line 263\nMàn hình LED 1,2 inch chữ số đơn 7 inch cho bảng điều khiển làm mát từ Shenzhen Guangzhibao Technology Co., Ltd. Nhà cung cấp hoặc Nhà sản xuất segment-leddisplay.com",
"image": [
"https://vietnamese.segment-leddisplay.com/photo/pl17867089-1_2_inch_single_digit_7_segment_led_display_for_cooling_control_panel.jpg",
"https://vietnamese.segment-leddisplay.com/photo/pl17867115-1_2_inch_single_digit_7_segment_led_display_for_cooling_control_panel.jpg",
"https://vietnamese.segment-leddisplay.com/photo/pl17867092-1_2_inch_single_digit_7_segment_led_display_for_cooling_control_panel.jpg"
],
"sku": "LB11201AR1B",
"mpn": "10347378-00",
"brand": {
"@type": "Brand",
"name": "Shenzhen Guangzhibao Technology Co., Ltd."
},
"offers": {
"@type": "Offer",
"url": "https://vietnamese.segment-leddisplay.com/sale-10347378-1-2-inch-single-digit-7-segment-led-display-for-cooling-control-panel.html",
"offerCount": 1000,
"availability": "https://schema.org/InStock",
"priceCurrency": "USD",
"price": "0.20",
"priceValidUntil": "2027-02-02"
},
"review": {
"@type": "Review",
"author": {
"@type": "Person",
"name": "anonymous"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.5",
"bestRating": 5
}
}
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://vietnamese.segment-leddisplay.com/photo/pl17867089-1_2_inch_single_digit_7_segment_led_display_for_cooling_control_panel.jpg",
"creditText": "segment-leddisplay.com",
"creator": {
"@type": "Person",
"name": "Shenzhen Guangzhibao Technology Co., Ltd."
}
},
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Products",
"item": "https://vietnamese.segment-leddisplay.com/products.html"
},
{
"@type": "ListItem",
"position": 2,
"name": "Màn hình LED 7 phân đoạn",
"item": "https://vietnamese.segment-leddisplay.com/supplier-204555-7-segment-led-display"
}
]
}
]
</script></body>
</html>
<!-- static:2026-02-02 15:02:34 -->